El siguiente es un tutorial para todos aquellos interesados en aprender esta útil herramienta, es bueno saber programar en ambientes web o por lo menos hacer un pequeño tutorial de php o asp, antes de intentar las siguientes recomendaciones.
Lo primero es indicar que Ruby es un lenguaje de programación que facilita la creación de scripts para servidor o inclusive para el desarrollo web. Rails es un framework web basado en el paradigma mvc (modelo, vista, controlador).
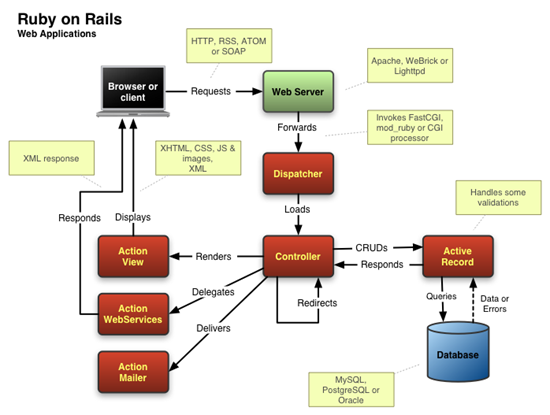
La arquitectura MVC tiene varias acepciones, pero la más popular o aplicable a Ruby on Rails es la siguiente:
Modelo: Es la parte que se relaciona directamente con la base de datos, contiene la lógica de negocios de la aplicación.
Controlador: Es donde la aplicación responde a eventos como crear, guardar, eliminar datos y sirve de puente entre la vista y el modelo.
Vista: Este contiene la presentación, es donde va alojado todo el html. La vista es la encargada de interactuar directamente con el usuario.
Instalación .
Tienes dos opciones:
La primera es usar el manejador de paquetes que contenga la distribución que uses para instalar Ruby 2.0.0 y rubygems, una vez instalados estos dos paquetes desde terminal escribes "gem install rails" para instalar el framework.
La segunda es usar RVM.
Abre una ventana de terminal y escribes lo siguiente:
bash < <(curl -s https://rvm.beginrescueend.com/install/rvm)
luego:
echo '[[ -s "$HOME/.rvm/scripts/rvm" ]] && . "$HOME/.rvm/scripts/rvm" # Load RVM function' >> ~/.bash_profile
finalmente:
source .bash_profile
Instalas ruby de la siguiente forma:
rvm install 2.0.0
Lo habilitas:
rvm use 2.0.0
Rails se instala igual que si fueses usado el manejador de paquetes:
gem install rails
Una vez todo instalado correctamente procedemos a crear nuestra primera aplicación web con el siguiente comando: rails new blog, blog es el nombre de la aplicación, se creará entonces una nueva carpeta con los siguiente archivos:
README
Rakefile
config.ru
.gitignore
Gemfile
app
app/assets/images/rails.png
app/assets/javascripts/application.js
app/assets/stylesheets/application.css
app/controllers/application_controller.rb
app/helpers/application_helper.rb
app/mailers
app/models
app/views/layouts/application.html.erb
app/mailers/.gitkeep
app/models/.gitkeep
config
config/routes.rb
config/application.rb
config/environment.rb
config/environments
config/environments/development.rb
config/environments/production.rb
config/environments/test.rb
config/initializers
config/initializers/backtrace_silencers.rb
config/initializers/inflections.rb
config/initializers/mime_types.rb
config/initializers/secret_token.rb
config/initializers/session_store.rb
config/initializers/wrap_parameters.rb
config/locales
config/locales/en.yml
config/boot.rb
config/database.yml
db
db/seeds.rb
doc
doc/README_FOR_APP
lib
lib/tasks
lib/tasks/.gitkeep
lib/assets
lib/assets/.gitkeep
log
log/.gitkeep
public
public/404.html
public/422.html
public/500.html
public/favicon.ico
public/index.html
public/robots.txt
script
script/rails
test/fixtures
test/fixtures/.gitkeep
test/functional
test/functional/.gitkeep
test/integration
test/integration/.gitkeep
test/unit
test/unit/.gitkeep
test/performance/browsing_test.rb
test/test_helper.rb
tmp/cache
tmp/cache/assets
vendor/assets/stylesheets
vendor/assets/stylesheets/.gitkeep
vendor/plugins
vendor/plugins/.gitkeep
Una vez este proceso haya concluido podemos ingresar a la carpeta de blog: cd blog y ejecutar el siguiente comando que crea una plantilla de trabajo con los archivos y el código básico para trabajar:
rails generate scaffold Post nombre:string titulo:string contenido:text
Lo que hace es crear una serie de archivos que nos permitirán manipular nuevos posts.
Podemos observar en la carpeta app -> controllers nuestro nuevo controlador: posts_controller
Es una clase que hereda de ApplicationController y contiene los principales eventos, el primero de ellos es index, donde mostrará todos los posts. Post es el modelo y all es el método que devuelve todos los resultados, es similar a escribir "select * from posts", esto lo almacena en una variable que comparte con la vista @posts y luego dos formatos de respuesta, uno para la vista en html y el otro en json.
El método show hace una busqueda por el parametro id, esto seria similar a: "select * from posts where posts.id = $_GET['id']".
Vistas
Las vistas se encuentran en app -> views -> posts, por ejemplo index.html.erb muestra lo sguiente:
De esta manera tenemos una aplicación muy básica hecha en Ruby on Rails. Cualquier pregunta, sugerencia o corrección estoy a la orden a través de los comentarios.
Si te ha gustado el artículo inscribete al feed clicando en la imagen más abajo para tenerte siempre actualizado sobre los nuevos contenidos del blog: 














0 comentarios:
Publicar un comentario
No insertes enlaces clicables, de lo contrario se eliminará el comentario. Si quieres ser advertido via email de los nuevos comentarios marca la casilla "Avisarme". Si te ayudé con la publicación o con las respuestas a los comentarios, compártelo en Facebook,Twitter o Instagram. Gracias.