 Inkscape es un editor de gráficos en formato vectoriales SVG, gratuito, libre y multiplataforma. Las características de SVG soportadas incluyen formas básicas, trayectorias, texto, canal alfa, transformaciones, gradientes, edición de nodos, exportación de SVG a PNG, agrupación de elementos, etc.
Inkscape es un editor de gráficos en formato vectoriales SVG, gratuito, libre y multiplataforma. Las características de SVG soportadas incluyen formas básicas, trayectorias, texto, canal alfa, transformaciones, gradientes, edición de nodos, exportación de SVG a PNG, agrupación de elementos, etc.Inkscape tiene como objetivo proporcionar a los usuarios una herramienta libre de código abierto de elaboración de gráficos en formato vectorial escalable (SVG) que cumpla completamente con los estándares XML, SVG y CSS2.
Inkscape se encuentra desarrollado principalmente para el sistema operativo GNU/Linux, pero es una herramienta multiplataforma y funciona en Windows, Mac OS X, y otros sistemas derivados de Unix.
Es una aplicación disponible en muchas lenguas, incluyendo sistemas de escritura complejos (como sistemas de escritura de derecha a izquierda como árabe, hebreo...).
Este programa surgió de una bifurcación del proyecto Sodipodi.
Inkscape se inició en 2003 como una bifurcación (fork) de código del proyecto Sodipodi. Este último, desarrollado desde 1999, estaba a su vez basado en Gill, el trabajo de Raph Levien.
La bifurcación fue dirigida por un equipo de cuatro desarrolladores de Sodipodi (Ted Gould, Bryce Harrington, Nathan Hurst, y MenTaLguY) quienes identificaron diferencias en los objetivos del proyecto, apertura hacia contribuidores externos, y disconformidades técnicas como sus razones para crear la bifurcación. Inkscape, la denominación adoptada para la bifurcación, buscaría un desarrollo enfocado en implementar el estándar SVG de manera completa, mientras que el desarrollo de Sodipodi se enfocó en la creación de un editor de gráficos vectoriales multipropósito, posiblemente a expensas de la implementación del estándar SVG.
Desde la bifurcación, Inkscape, entre otras cosas, ha cambiado el lenguaje programación, pasando de usar el lenguaje de programación C al C++; cambió al conjunto de herramientas GTK+ implementadas con C++ (gtkmm); rediseñó la interfaz de usuario y añadió gran cantidad de nuevas funcionalidades. La implementación del estándar SVG ha mostrado mejoras progresivas, pero aún está incompleta.
En cuanto a su modelo de desarrollo, en lugar de adoptar un esquema de gobierno de arriba hacia abajo, sus desarrolladores impusieron una cultura igualitaria donde la autoridad proviniera sobre todo de las habilidades y el compromiso activo con el proyecto. Como resultado, el proyecto puso un énfasis especial en brindar acceso completo a su repositorio de código fuente a todos los desarrolladores activos, y en la participación en la extensa comunidad del software libre (a menudo en forma de iniciativas comunes entre proyectos y efectos de los proyectos tales como la Biblioteca Abierta de Imágenes Prediseñadas, en inglés Open Clip Art Library).
Mientras los fundadores del proyecto aún estaban bien representados en los procesos de toma de decisiones, algunos recién llegados también vinieron a jugar roles prominentes. Entre estos estaba Bulia Bryak, arquitecto de los radicales cambios en la interfaz de usuario que han dado a Inkscape su actual apariencia.
Posteriormente Xara anunció planes para liberar su propia aplicación de dibujo Xara Xtreme, y sus desarrolladores expresaron interés en colaborar con Inkscape para buscar caminos con los que ambos proyectos pudieran compartir código, coordinar esfuerzos, y desarrollar programas de gráficos vectoriales de código abierto superiores a cualquier otro disponible en el mundo privativo.
Inkscape es desde 2005 un proyecto incluido en el Google Summer of Code.
Configurando la pizarra
Existen varias maneras para configurar la pizarra. Primero intentemos: Ctrl+Flecha Teclas para desplazarse por la pizarra. (Puede intentar esto en este mismo documento) También es posible por medio del arrastre a través del botón intermedio de ratón. O también por medio de las barras de desplazamiento (presione Ctrl+B para visualizarlas o/u ocultarlas). La rueda del ratón también funciona para el desplazamiento de manera vertical; presione Mayus con la rueda para realizar desplazamientos horizontales.Acercar y alejar (Zoom)
La manera más sencilla de para activar el zoom es por medio de las teclas - y + (o =). También puede emplear Ctrl+Click del botón central o Ctrl+Click del botón derecha para acercamiento, Mayus+Click del botón central o Mayus+Click del botón derecho para alejar, o rote la rueda del ratón junto con Ctrl. O puede seleccionar en la parte inferior izquierda el campo de zoom que le permite ingresar el valor del porcentaje % para la visualización, luego presione Enter. Disponemos además de los anteriores métodos, la herramienta Zoom (Ubicada en la barra de Herramientas a la izquierda) la cual permite hacer un zoom alrededor de un aea por medio de un click sostenido alrededor de ella.Inkscape también conserva un historial de los niveles de zoom que ha usado en el trabajo, en la última sesión. Presione la tecla ` para ir al zoom previo o Mayus+` para ir al siguiente.
Herramientas del Ink
scape
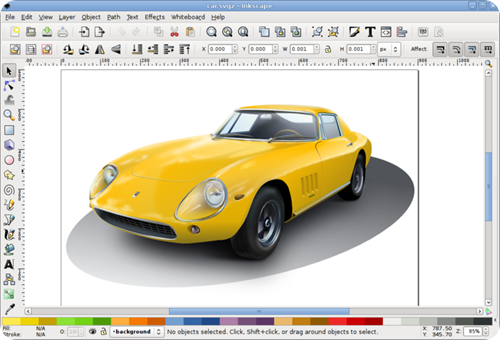
La barra vertical de herramientas sobre la izquierda muestra las herramientas de dibujo y edición de Inkscape. En la parte superior de la ventana, debajo del menú;, está la Barra de comandos con los botones de control general y la barra de contro, de herramientas con los controles que son especiales para cada herramienta. La barra de estado en la parte superior de la ventana mostrará consejos útiles y mensajes de como trabaja usted.Algunas operaciones están disponibles a través de atajos de teclado. Abra Ayuda > Teclas y ratón para observar la referencia completa.
Creando y Administrando documentos
Para crear un nuevo documento vacio, use File > New o presione Ctrl+N. Para abrir un documento SVG existente, File > Open (Ctrl+O). Para guardar, use File > Save (Ctrl+S), o Save As (Mayus+Ctrl+S) para guardar bajo un nuevo nombre. (Inkscape puede aún ser inestable, así que recuerde guardar a menudo!)Inkscape usa el formato SVG (Scalable Vector Graphics/Gráficos de Vectores Escalables) para estos archivos. SVG es un estandar abierto extensamente soportado por software gráficos. Los archivos SVG están basados en XML y pueden ser editados con cualquier editor de XML (aparte de Inkscape, por supuesto). Además de SVG, Inkscape puede importar y exportar muchos otros formatos (EPS, PNG)
Inkscape opens a separate document window for each document. You can navigate among them using your window manager (e.g. by Alt+Tab), or you can use the Inkscape shortcut, Ctrl+Tab, which will cycle through all open document windows. (Create a new document now and switch between it and this document for practice.) Note: Inkscape treats these windows like tabs in a web browser, this means the Ctrl+Tab shortcut only works with documents running in the same process. If you open multiple files from a file browser or launch more than one Inkscape process from an icon it will not work.
Creando Formas
Es hora para algunas formas fantásticas! Haga Click sobre la herramienta Rectángulo (o presione F4) y haga click y arrastre, o en un nuevo documento o aquí:As you can see, default rectangles come up blue, with a black stroke (outline), and fully opaque. We'll see how to change that below. With other tools, you can also create ellipses, stars, and spirals:
Estas herramientas son colectivamente conocidas como herramientas de formas. Cada forma que cree muestran uno o más manejadores en forma de diamante; intente arrastrándolos para observar como responden las formas. El panel de control para una herramienta de forma es otra manera para transformar una forma; estos controles afectan a las formas actualmente seleecionadas (i.e. aquellas que muestren los manejadores) y configure el por defecto que aplicará a las formas recien creadas.
Para deshacer su última acción, presione Ctrl+Z. (O, si cambia de parecer, puede rehacer la acción deshecha mediante Mayus+Ctrl+Z.)
Moviendo, Escalando, Rotando
La herramienta más utilizada en Inkscape es el Selector. Click en el botón más superior (con la forma de cursor) sobre la barra de herramientas, o presione F1 o Barra Espaceadora. Ahora puede seleccionar cualquier objeto en la pizarra. Click sobre el rectángulo de más abajo.Usted podrá observar que ocho manejadores en forma de flecha aparecen alrededor del objeto. Ahora puede:
- Mover los objetos al arrastralos. (Presione Ctrl para restringir movimientos a horizontal y vertical.)
- Escalar los objetos mediante el arrastrado de cualquier manejador. (Presione Ctrl para preservar el radio de alto/ancho original.)
- Rotar los objetos mediante el arrastrado de los manejadores de las esquinas. (Presione Ctrl para restringir la rotación a pasos de 15 grados. Arrastre la marca en forma de cruz para la posición del eje de rotación.)
- Inclinar (esquilar) los objetos mediante el arrastre de los manejadores no-esquinas. (Presione Ctrl para restringir inclinaciones a pasos de 15 grados.)
Transformación por medio del teclado.
Una de las características de Inkscape que lo diferencian de otros muchos editores vectoriales es su énfasis en la accesibilidad por teclado. Existe dificilmente algún comando o acción que sea imposible realizar por teclado y la transformación no es la excepción.You can use the keyboard to move (arrow keys), scale (< and > keys), and rotate ([ and ] keys) objects. Default moves and scales are by 2 px; with Shift, you move by 10 times that. Ctrl+> and Ctrl+< scale up or down to 200% or 50% of the original, respectively. Default rotates are by 15 degrees; with Ctrl, you rotate by 90 degrees.
Más sin embargo considere como el más útil latransformaciones tamaño-pixel, invocada mediante el uso de Alt con la tecla de tranformación. Por ejemplo, Alt+flechas moverá la selección 1 pixel en el zoom actual (i.e. por 1 pixel de pantalla, no se confunda con la unidad px la cual es una uidad de medida SVG independiente del zoom). Esto significa que si usted amplia, un Alt+flecha resultará un movimiento absolutamente pequeño el cual aún se observa como si empujase un pixel sobre su pantalla. Así esto es posible para posicionar objetos con presición arbitaria simplemente mediante un acercamiento o alejamiento como lo requiera.
Igualmente, Alt+> y Alt+< escalan selecciones haciendola visibles en un tamaño de un pixel de pantalla, y Alt+[ y Alt+] lo rotan de la manera más alejada del punto central movido mediante un pixel de pantalla.
Note: Linux users may not get the expected results with the Alt+arrow and a few other key combinations if their Window Manager catches those key events before they reach the inkscape application. One solution would be to change the WM's configuration accordingly.
Selecciones Multiples
Puede seleccionar cualquier número de objetos simultáneamente mediante Mayus+clicksobre los objetos deseados a selaccionar. O, puede arrastrar alrededor de los objetos que requiere seleccionar; esto es llamado Selección elástica. (El selector crea selcciones elásticas cuando se arrastra a desde un espacio vacio; sin embargo, si presiona Mayus antes de iniciar el arrastrado, Inkscape siempre creará la selección elástica.) Practique mediante la sección de todas las tres formas a continuación:Ahora, utilice selecciones elásticas (mediante arrastrado o Mayus+arrastrar) para seleccionar las dos elipses pero no el rectángulo:
Cada objeto individual dentro de una selección muestra una señal de selección — por defecto, un marco rectángular. Estos marcos hacen más sencillo el observar que está selccionado y que no loo está. Por ejemplo, si selecciona ambas elipses y el rectágulo, sin los marcos le sería muy difícil adivinar cual de las elipses están seleccionadas y cuales no.
Mayus+click sobre un objeto selccionado lo excluye de la selección. Seleccione los tres objetos de a continuación, después emplee Mayus+click para excluir ambas elipses de la selección, dejando solo seleccionado el rectángulo.
Presionando Esc deseleciona cualquier objeto selccionado. Ctrl+A selecciona todos los objetos en la capa actual (si no ha creado capas, esto es lo mismo que todos los objetos en el documento).
Agrupando.
Muchos objetos pueden ser combinados en un grupo. Un grupo se comporta como un objeto sencillo cuando usted lo arrastra o lo transforma. adelante, los tres objetos sobre la izquierda son independientes; los mismo tres objetos sobre la derecha son están agrupadas. Intente arrastrar el grupo.Para crear un grupo, seleccione uno o más objetos y presiones Ctrl+G. Para desagrupar uno o más grupos, seleccionélos y presione Ctrl+U. Los mismo grupos pueden ser agrupados, así como cualquier otro objeto; dichos grupos recursivos pueden ir atras en una profundidad arbitraria. Sin embargo, Ctrl+U solo desagrupa el nivel superior de agrupación en una selección; necesitará presionar Ctrl+U repetidamente si quiere desagrupar completamente un grupo profundo dentro de un grupo.
No tiene necesariamente que desagrupar, sin embargo, si desea editar un objeto dentro de un grupo. Solo Ctrl+click sobre el objeto y este será seleccionado y editable solo, o Mayus+Ctrl+click sobre varios objetos (dentro o afuera de cualquier grupo) por múltiples selecciones sea cual sea la agrupación. Intente mover o transformar las formas individuales en el grupo (adelante a la derecha) sin desagrupar, entonces deseleccione y seleccione el grupo normalmente para observar que continua aún agrupado.
Relleno y borde.
Algunas funciones de Inkscape están disponibles vía dialogos. Probablemente la forma más sencilla de pintar un objeto de algún color es abrir el dialogo -- desde el menú de Objetos, selccione un objeto y click en un -- para pintarlo (cambia su color de relleno).Es más poderoso el dialogo de Relleno y Borde (Mayus+Ctrl+F). Seleccione la forma de adelante y abra el dialogo de Relleno y Borde.
Podrá observar que el dialogo posee tres pestañas: Relleno, Color de trazo y Estilo de trazo. La pestaña Relleno le permite editar el relleno (interior) del objeto(s) seleccionado(s). Usando el botón más abajo de la pestañ puede seleccionar los tipos de relleno, incluyendo sin relleno (el botón con la X), color uniforme, así como gradientes lineales o radiales. Para las siguientes formas, el botón de relleno uniforme será activado.
Más abajo, puede observar una colección de selectores de color, cada uno esta se encuentra en su propia pestaña: RGB, CMYK, HSL y Rueda. Considere el Selector de Rueda , donde puede rotar el triángulo para escoger un matiz en la rueda, y después seleccione una sombra que es el matiz del triángulo. Todos los selectores de color contienen un desplazador para configurar el alfa (opacidad) de el/los objeto(s) seleccionado(s).
Cuando selecciona un objeto, el selector de color es actualizado para mostrar su relleno y borde actual (para selecciones de múltiples objetos, el dialogo muestra su color promedio). Trabaje con estos ejemplos o cree sus propios:
Usando la pestaña color de borde, remueva el borde (reborde) del objeto, o asignele cualquier color o transparencia:
La última pestaña Estilo de borde, le permite configurar el grosor y otros parámetros del borde:
Finalmente, en vez de un color uniforme, puede usar gradientes para rellenos y/o bordes:
Cuando cambia de color uniforme a gradiente, el nuevo gradiente creado usa el color uniforme previo, presentandolo de opaco a transparente. CAmbie a la herramienta Gradiente (Ctrl+F1) para arrastrar el manejador gradiente — los controles conectads por líneas que defiene la dirección y longitud del gradiente. Cuando alguno de los manejadores de gradiente es seleccionado (Azul claro), el dialogo de relleno y el borde configura el color del manejador en vez de todo el color del objeto seleccionado.
Otas manera conveniente para cambiar el color de un objeto es usando la herramienta Balde??? (F7). Solo haga click dentro del dibujo con la herramienta y el color seleccionado será asignado al relleno del objeto seleccionado (Mayus+click asignará el color de borde).
Duplicado, Alineación, Distribución
Una de las operaciones más comunes es el duplicar un objeto (Ctrl+D). El duplicado es colocadi exactamente debajo del original y es seleccionado, así, así se le posibilita el arrastrar mediante el ratón o las teclas de flechas. Para practicar, intente llenar la línea con copias de estos cuadrados negros:Las opciones son, sus copias del cuadrado son colocados más o menos aleatoriamente. Este dialogo de Alineación (Ctrl+Mayus+A) es útil. Seleccione todos los cuadrados (Mayus+click o arrastre una selección elástica), abra el dialogo y presione el botón "Centro en las equis horizontales", entonces el botán "Hacer espacios horizontales entre objetos iguales"(lea los mensajes de las herramientas). Ahora los objetos son alineados ordenada y distribuida equis-espacialmente. Estos son otros ejemplos de alineación y distribución:
orden-Z
El término orden-z se refiere al orden de apilado de los objetosen un gráfico, i.e dichos objetos están en la parte superior y son más oscuros que el resto. Los dos comandos en el menú Objetos, Llevar al Frente, (la tecla Inicio) y Llevar al Fondo (la tecla Fin), moverá sus objetos seleccionados al nivel superior o al fondo de la capa del orden-z actual. Otros dos comandos, Arriba (PgUp) y Abajo (PgDn), podrán hundir o emerger la selección un sólo paso, i.e. mueve el último objeto no seleccionado en el orden-z (sólo cuente objetos seleccionados; si nada superpone la selección, muévalo Arriba o Abajo hacia la parte superior o el fondo correspondiente).Practique usando estos comandos mediante el revertimiento del orden-z de los objetos de adelante, de esta manera que la elipse más a la izquierda está en el nivel superior y la elipse de más a la derecha está en el fondo:
Una atajo de selección muy útil es la tecla Tab. Si no hay nada seleccionado, este selecciona el objeto de más al fondo; de otra forma este selecciona el objeto debajo del objeto(s) seleccionado(s) en orden-z. Mayus+Tab trabaja a la inversa, iniciando desde el objeto en el nivel más superior y procede con los siguientes. LLos objetos que crea son agregados al nivel superior de la pila, presionando Mayus+Tab con nada seleccionado convenientemente seleccionará los últimos objetos que usted ha creado. Practica con las teclas Tab y Mayus+Tab en la pila de elipse de abajo.
Seleccionando debajo y arrastrando seleccionados
¿Qué hacer si el objeto que requiere está oculto tras otro objeto? Usted podrí aún observar el objeto del fondo si el del nivel superior está (parciamente) transparente, pero dando click en el selecionará el objeto superior, no el que usted requiere.Esto es para lo que Alt+click está hecho. Primero Alt+click selecciona el objeto superior como un sencillo click. sin embargo, el siguiente Alt+click en el mismo punto seleccionará el objeto de abajo del superior; el siguiente, el objeto bajo siguiente, etc. Muchos Alt+clicks en una línea hará un ciclo, superior-al-fondo, a través de la pila de objetos en orden-z en el punto del click. Cuando el objeto del fondo es alcanzado, el siguiente Alt+click naturalmente, seleccionará el objeto más superior.
[If you are on Linux, you might find that Alt+click does not work properly. Instead, it might be moving the whole Inkscape window. This is because your window manager has reserved Alt+click for a different action. The way to fix this is to find the Window Behavior configuration for your window manager, and either turn it off, or map it to use the Meta key (aka Windows key), so Inkscape and other applications may use the Alt key freely.]
Esto es bueno, pero una vez qe usted selecciona un objeto bajo-la-superficie, ¿Qué puede hacer usted con el?. Puede usar teclas para transformarlo y puede arrastrar los manejadores selección. Sin embargo, arrastrando sobre el objeto mismo deseleccionará el objeto superior de nuevo (esto es como el click-y-arrastrado está diseñado para trabajar — este selecciona el objeto (superior) bajo el primer cursor, entonces arrastre la aselección). Para indicarle a Inkscape el arrastrar que está seleccionado ahora sin seleccionar nada más, use Alt+arrastrar. Esto moverá la selección sin importar donde arrastra usted el ratón.
Practique Alt+click y Alt+drag sobre las dos formas cafés debajo del rectángulo verde transparente:

Búsqueda personalizada














0 comentarios:
Publicar un comentario
No insertes enlaces clicables, de lo contrario se eliminará el comentario. Si quieres ser advertido via email de los nuevos comentarios marca la casilla "Avisarme". Si te ayudé con la publicación o con las respuestas a los comentarios, compártelo en Facebook,Twitter o Instagram. Gracias.